Não é nenhuma novidade que, no jornalismo digital, o percentual de leitura vindo do celular engole a fatia de quem acessa conteúdos por outros dispositivos, como o computador e tablets. Pensar formatos responsivos ou que dialoguem com a tecnologia atual é mais que simplesmente tendência, é necessidade de negócio e alcance jornalístico.
No início de 2020, antes da pandemia estourar, a Pnad (Pesquisa Nacional por Amostra de Domicílios) Contínua, divulgada pelo IBGE, havia apontado que a cada quatro brasileiros que têm acesso à internet, três usam o celular como principal aparelho para acessar a rede.
Em 2021, a Agência Mural passou a produzir Web Stories, aquele modelo em que você lê as notícias passando as telas para o lado, como se estivesse vendo um story no Instagram.
Tem sido uma tentativa de complementar as reportagens sobre as periferias da Grande São Paulo e oferecer novos formatos narrativos para leitores e leitoras. De janeiro a março de 2022, a aposta trouxe dados positivos: o volume de Web Stories produzidas representaram 28% de nossa audiência.
Antes da experiência na Mural, havia tido contato com esse tipo de produção no Catraca Livre, quando era colaboradora do portal. Hoje, estou na coordenação das entregas, conduzindo a aprovação de pautas e edição das peças roteirizadas pelos repórteres da agência (Cleberson Santos e Jessica Bernardo).
No período de aprendizado, estivemos em mentorias e encontros online com representantes do Google e da Fundação Gabo (que toca o programa o qual fazemos parte), além de conhecer outros publishers do Brasil, Argentina e Colômbia. No Brasil, o projeto teve a articulação da Ajor (Associação de Jornalismo Digital).
Em um dos eventos, a Mural foi case do Brasil e apresentamos a construção de nossas Web Stories. E dentro de "casa", criamos ainda uma formação de 1h30 para nossos correspondentes, tratando de boas práticas e dicas para escrever boas histórias visuais.
Repórter, editor e ilustrador trabalham em conjunto e, desde o primeiro passo, é importante ter noção dos materiais que ajudam a contar a história e analisar se o tamanho da narrativa pode ser sustentada com arte. O ilustrador e designer animador Matheus Pigozzi é o responsável pela identidade visual (com suas artes incríveis!) e montagem final.
Quanto aos recursos, usamos imagem, animações, vídeos, áudios e infográficos, pois deixam o conteúdo mais atrativo para o leitor e leitora. Vídeos em 9:16 (verticais) tornam a experiência do usuário mais imersiva. O ideal é que tenha de 15 a 30 segundos. Importante colocar legenda ou transcrever as principais informações.
O que explica o sucesso do formato, de acordo com nossa experiência, é também a praticidade de leitura, carregamento rápido, além do visual atrativo.
Aprendemos que o conteúdo precisa ser bem roteirizado, com até 20 telas e no mínimo cinco, para que a história faça sentido e tenha informações completas. Os usuários navegam, em média, por 11 a 15 telas, segundo dados do Google. Então, reter a atenção nas primeiras telas é o desafio de sua edição.
Um exemplo é uma reportagem sobre drinques populares nas periferias, publicada aqui na Folha pela Agência Mural. Com tom mais de serviço, a Web Stories inspirado na reportagem original trouxe elementos em arte, ilustrações das bebidas e os ingredientes de cada uma delas em pouco mais de 11 telas para o leitor. O mesmo tema, diferentes modos de contá-lo.
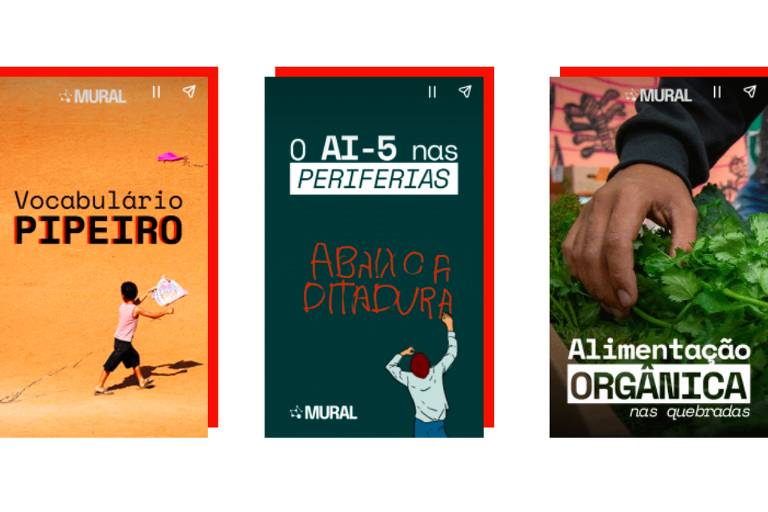
As etapas incluem desenvolver a narrativa pensando tela a tela, montar o roteiro ilustrado, preparar ou sugerir o material e enviar para o designer fazer a montagem. O vocabulário de pipeiro, por exemplo, complementou esta reportagem sobre a Miltão Pipas, um artesão do Grajaú, zona sul.
Além dos serviços, a aposta em perfis e histórias de moradores ou projetos das periferias tem rendido boas narrativas. Destaque para as Web Stories do grafiteiro Mauro Neri e do poeta surdo Edvaldo Santos.
Surfar no que é quente, do ponto de vista das redes sociais, também entra no que poderia render como pauta – se fizer sentido de acordo com a linha editorial que o seu veículo se propõe. Recentemente contamos a trajetória do rapper e podcaster Mano Brown, além das artistas Linn da Quebrada (quando entrou no Big Brother Brasil, da TV Globo) e Gloria Groove.
Contar histórias visuais na era das telas dos celulares requer a colaboração de várias habilidades da equipe. Também esbarramos no desafio de continuar fazendo jornalismo de alto padrão de qualidade nos formatos que existem (e nos que vão chegar). Por isso que uma equipe aberta a explorar outros modos de se contar uma história faz toda a diferença na hora da criação.
Tamiris Gomes é jornalista e editora-assistente da Agência Mural







Comentários
Os comentários não representam a opinião do jornal; a responsabilidade é do autor da mensagem.